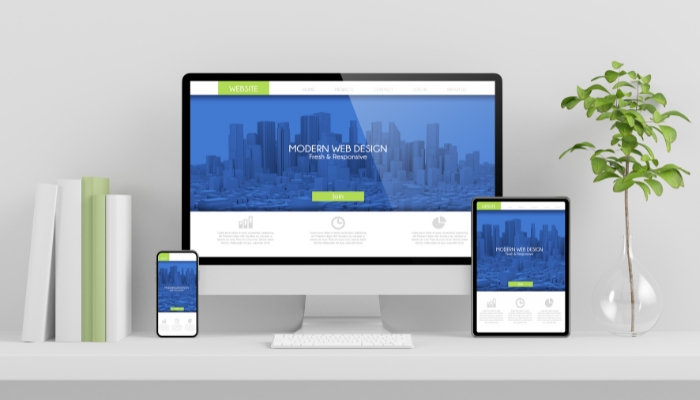
where users access information from a plethora of devices, from desktops and laptops to tablets and smartphones, ensuring a seamless browsing experience across all platforms is no longer a luxury, it's a necessity, This is where Responsive Responsive website design(RWD) comes in, RWD is a web design approach that prioritizes creating websites that adapt and adjust their layout to perfectly fit the screen size and resolution of the device being used, This article delves into the world of responsive web design, exploring its core principles, benefits, and implementation techniques.
Responsive website design in Jordan

In the age of ubiquitous mobile devices and ever-increasing screen sizes, responsive web design (RWD) has become a cornerstone in crafting positive online user experiences, Gone are the days of websites designed solely for desktop computers, leaving smartphone users frustrated with heavy layouts and excessive scrolling, RWD solves this dilemma by using a flexible user-centered approach.
Read more: Affordable mobile app developers
How to do websites With Geeltech
RWD-designed websites adapt and adjust their Responsive website design based on the user device, ensuring optimal viewing on desktops, tablets and smartphones, This translates into a seamless browsing experience for users, regardless of their preferred device, By prioritizing mobile first design and using fluid networks, flexible media and media queries,
RWD sites ensure appropriate distancing, clear navigation and sharp visuals across all platforms, This not only promotes user satisfaction, but also features significant benefits in search engine optimization, as search engines such as Google prefer mobile-friendly websites in search ratings, Furthermore, RWD eliminates the need to keep separate websites for different devices, streamline website management and reduce costs, As a result, companies adopting RWD can reach a wider audience, promote brand consistency, and ultimately achieve digital marketing goals.
The importance of the website
Prior to RWD, Responsive website design with a fixed layout, often optimized for desktops, This meant that elements like text, images, and menus would appear distorted or require excessive scrolling on smaller screens, This not only created a frustrating user experience but also hurt website traffic and engagement, RWD solves these issues by employing a flexible and fluid approach.
Here's a breakdown of the key advantages of Responsive website design:
- RWD ensures that users have a positive and consistent experience regardless of the device they use, This translates to better engagement, increased time spent on the website, and a higher chance of conversions.
- Search engines like Google prioritize mobile-friendly websites in their search results, RWD websites automatically qualify as mobile-friendly, giving them a significant SEO boost.
- Maintaining separate websites for different devices is a thing of the past with RWD, A single responsive website eliminates the need for duplicate content management and simplifies the overall maintenance process.
- With the growing dominance of mobile browsing, a responsive website ensures you reach a wider audience and capture potential customers across all platforms.
- RWD allows you to maintain a consistent brand image and message across all devices, This fosters user trust and brand recognition.
Read more: the Best Custom website design services
Core Principles of Responsive Web Design
RWD is built on a foundation of key principles that guide the design and development process:
Fluid Grid Layouts
Traditional fixed-width layouts are replaced with fluid grids that adjust and resize based on the screen size, This ensures elements like text and images adapt and maintain proper spacing across various devices.
Flexible Images and Media
Images and videos are no longer constrained to fixed dimensions.Responsive website design utilizes flexible image formats and CSS techniques Media Queries
Media queries are CSS statements that allow designers to apply specific styles to a website based on the characteristics of the device it's being viewed on, For example, a media query could be used to hide specific elements or change the layout on screens below a certain width.
Responsive Navigation
Navigation menus on responsive websites adapt to smaller screens, They might transform into hamburger menus or utilize drop-down menus to ensure easy navigation on touchscreens.
Viewport Meta Tag
The viewport meta tag is used to control how a web page is rendered on a mobile device, It ensures the website utilizes the full width of the device's screen, eliminating the need for horizontal scrolling.
Implementing Responsive Web Design
While RWD might seem complex, there are well-established techniques and tools to streamline the development process:
- This approach prioritizes designing the website for mobile devices first and then progressively enhancing it for larger screens, This ensures a strong foundation for the Responsive website design
- Several front-end frameworks like Bootstrap and Foundation provide pre-built components and layouts that make implementing responsive design elements easier and faster.
- A variety of online tools and browser extensions allow developers to test how a website renders on different devices and screen sizes.
Read more: E-commerce website design Jordan & Crucial Elements of an E-Commerce Website
Mastering advanced responsive design techniques

Responsive website design is no longer a luxury; It's a fundamental aspect of web development, As screen sizes continue to diversify, websites need to adapt seamlessly to desktops, tablets and mobile devices, But mastering a responsive design goes beyond the fundamentals of fluid networks and media queries, This article delves into advanced technologies that elevate your website response, ensuring an impeccable user experience across all platforms.
Reading Responsive Printing
As RWD continues to evolve, advanced techniques are emerging to further enhance the user experience:
- This ensures text size and readability are optimized for different screen sizes, Techniques like using relative font sizes (ems) and viewport units (vhs) allow for dynamic scaling of text.
- Optimizing images for different screen resolutions is crucial for fast loading times, Techniques like using responsive image formats (WebP) and serving images based on device capabilities can significantly improve website performance.
- While RWD focuses on adapting the layout, adaptive layouts take it a step further, They involve creating entirely different layouts for specific device categories like desktops, tablets, and mobiles.
In conclusion, Responsive website design (RWD) is not just a technical consideration; it's a strategic investment in the future of your online presence, By prioritizing a responsive approach, you ensure a seamless user experience across all devices, fostering brand loyalty and driving conversions, RWD websites are not only user-centric but also SEO-friendly, giving you a competitive edge in search engine rankings, The cost-effectiveness of maintaining a single responsive website further adds to its appeal, As technology continues to evolve and new devices emerge, RWD provides a future-proof solution that adapts and grows with the ever-changing digital landscape, By embracing RWD, you're not just building a website; you're creating a dynamic and accessible platform that caters to your audience no matter how they choose to connect with you online.